A homepage is the main page of a website, it is the point of entry that gives detailed information about the purpose of such page and to all the information contained within.
Additionally, It helps to navigate the site by displaying links to other pages and articles. In order to have an effective website homepage, designers must ask the following four questions to get the “big picture” of the purpose of the page.
- What is this homepage for?
- What do users have here?
- What can users do here?
- Why should users be here – and not somewhere else?
These four questions help webmasters to design effective homepages with a more user-centered approach. Moreover, they can help to create easy (self-explanatory), efficient, and enjoyable homepage interfaces.
How can designers convey the right message in a homepage?
- Homepages need a tagline: It is a brief description of the whole site. It must be coherent and informative. Also, it should communicate differentiation and a clear benefit.
- A welcome phrase: It is concise information about the site. It can be a two or three lines paragraph displayed prominently.
- Perform a usability test: Usability tests help designers to understand users’ needs and expectations, identify navigation problems, and generate ideas for improvement. Moreover, it helps to evaluate the homepage user interface (UI), and to find out the best way to present information on such page.
- Do not hide information that users want and need such as contact information or prices for example.
- Do not ask information users don’t really want or need to provide.
- Design with professional graphic standards.
- Research in advance the main things users want to do on your homepage and make them easy.
- Tell users what do they want to know when landing in your homepage.
- Save steps to users in every single navigation process.
- Make it easy for users to recover from errors.
How to design accesible and more effective homepages?
- Include the proper alt text to all the images.
- Forms in the homepage should work with screen readers (use the HTML ‘label’ element to associate the fields with their prompts).
- All the content needs to be accessible by keyboard.
- Use JavaScript just when necessary.

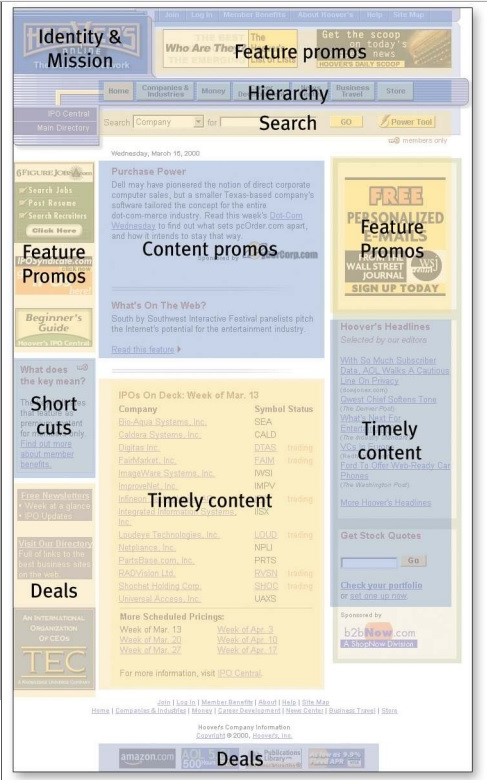
Homepage design wireframe.